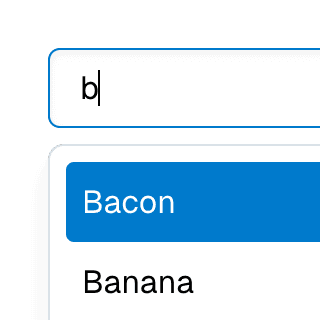
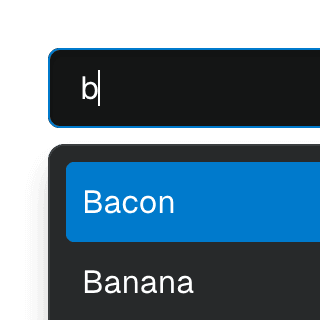
Command Menu with Tabs
Combining Dialog, Tab, and Combobox from Ariakit React to build a command palette component.
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119120121122123124125126127128129130131132133134135136137138139140141142143144145146147148149150151152153154155156157158159160161162163164165166167
Related examples


Command MenuCombining Dialog and Combobox to enable users to search a command list in a Raycast-style modal.


Combobox with linksUsing a Combobox with items rendered as links that can be clicked with keyboard and mouse. This is useful for creating an accessible page search input in React.


Combobox filteringListing suggestions in a Combobox component based on the input value using React.startTransition to ensure the UI remains responsive during typing.


Combobox with TabsOrganizing Combobox with Tab components that support mouse, keyboard, and screen reader interactions. The UI remains responsive by using React.startTransition.


Dialog with MenuShowing a nested dropdown Menu component inside a modal Dialog using React.


Nested DialogRendering a modal Dialog to confirm an action inside another modal dialog using React.
Menu with ComboboxCombining Menu and Combobox to create a dropdown menu with a search field that can be used to filter menu items.
Select with ComboboxCombining Select and Combobox to create a dropdown with a search field that can be used to filter items.