All things Abstracted examples
Examples


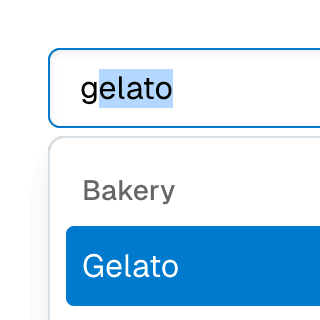
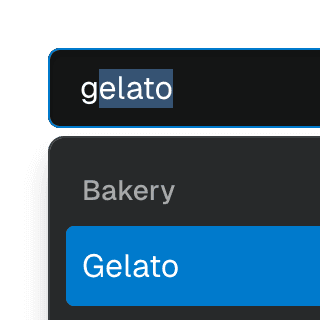
Combobox with integrated filterFiltering options in a Combobox component through an abstracted implementation using React.useDeferredValue, resulting in a simple higher-level API.


ComboboxGroupOrganizing Combobox items into labelled groups using the ComboboxGroup and ComboboxGroupLabel components in React.


Combobox with TabsOrganizing Combobox with Tab components that support mouse, keyboard, and screen reader interactions. The UI remains responsive by using React.startTransition.


Command MenuCombining Dialog and Combobox to enable users to search a command list in a Raycast-style modal.


Command Menu with TabsCombining Dialog, Tab, and Combobox from Ariakit React to build a command palette component.
Form with SelectCombining Form and Select to create an accessible custom select widget that works with the browser's built-in validation and native form submission.
Menu with Framer MotionAbstracting Menu into a reusable dropdown menu component that uses Framer Motion to create smooth initial and exit animations.
MenuItemCheckboxRendering a dropdown Menu using the MenuItemCheckbox component with the values and setValues props from MenuProvider to control the checked items.
SubmenuRendering nested Menu components to create a dropdown menu with submenus that open when hovering over the parent menu item.


Submenu with ComboboxNesting Notion-style dropdown menus with search & autocomplete features by combining Menu with Combobox.
Navigation MenubarUsing Menubar, Menu, and Portal to create an accessible, tabbable navigation menu widget with links and menu buttons that expand on hover and focus.
Select with Combobox and TabsAbstracting Select to work alongside Combobox and Tab components, presenting a searchable, tabbed dropdown.
Animated TabPanelUsing plain CSS transitions to slide in and out TabPanel components as they are expanded.
Tab with React RouterUsing React Router to create Tab links and tab panels controlled by the browser history, while maintaining keyboard navigation.
Tab with Next.js App RouterUsing Next.js Parallel Routes to create accessible Tabs and tab panels that are rendered on the server and controlled by the URL.