All things Animated
Examples


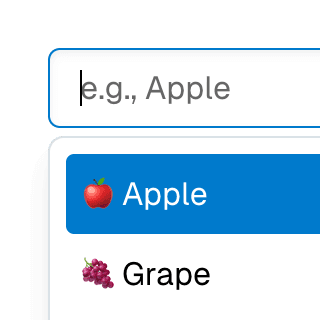
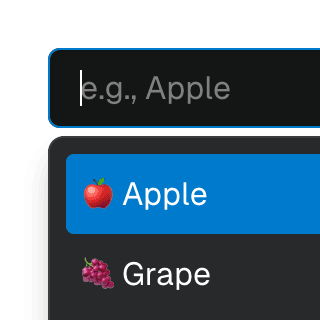
Animated ComboboxAnimating a Combobox using CSS transitions in React. The component waits for the transition to finish before completely hiding the popover.


Animated DialogAnimating a modal Dialog and its backdrop element using CSS. The component waits for the transition to finish before completely hiding the dialog or removing it from the React tree.


Command MenuCombining Dialog and Combobox to enable users to search a command list in a Raycast-style modal.


Command Menu with TabsCombining Dialog, Tab, and Combobox from Ariakit React to build a command palette component.


Dialog with Framer MotionUsing Framer Motion to add initial and exit animations to a modal Dialog and its backdrop element.
Animated DisclosureApplying plain CSS transitions to Disclosure components to animate the DisclosureContent height as it expands and collapses.
Menu with Framer MotionAbstracting Menu into a reusable dropdown menu component that uses Framer Motion to create smooth initial and exit animations.
Navigation MenubarUsing Menubar, Menu, and Portal to create an accessible, tabbable navigation menu widget with links and menu buttons that expand on hover and focus.
Animated SelectAnimating Select using CSS transitions in React. The component waits for the transition to finish before completely hiding the popover.
Select with Combobox and TabsAbstracting Select to work alongside Combobox and Tab components, presenting a searchable, tabbed dropdown.
Animated TabPanelUsing plain CSS transitions to slide in and out TabPanel components as they are expanded.
Tooltip with Framer MotionAbstracting Tooltip into a reusable custom component that uses Framer Motion to create smooth initial and exit animations.