All things Concurrent React
Examples


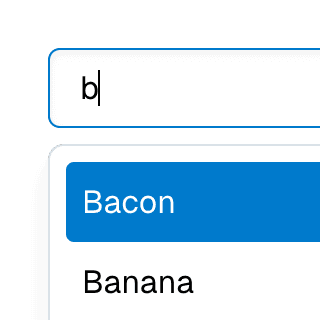
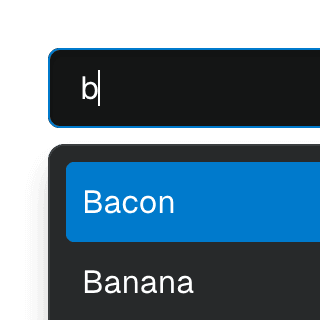
Combobox filteringListing suggestions in a Combobox component based on the input value using React.startTransition to ensure the UI remains responsive during typing.


Combobox with integrated filterFiltering options in a Combobox component through an abstracted implementation using React.useDeferredValue, resulting in a simple higher-level API.


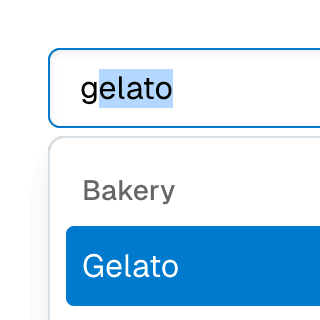
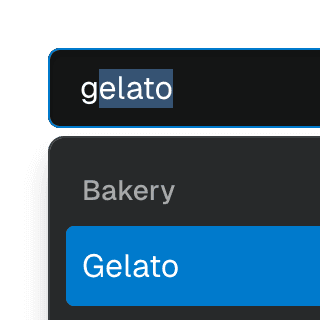
ComboboxGroupOrganizing Combobox items into labelled groups using the ComboboxGroup and ComboboxGroupLabel components in React.


Combobox with linksUsing a Combobox with items rendered as links that can be clicked with keyboard and mouse. This is useful for creating an accessible page search input in React.


Multi-selectable ComboboxAllowing Combobox to select multiple options by passing an array value to the selectedValue prop.


Combobox with TabsOrganizing Combobox with Tab components that support mouse, keyboard, and screen reader interactions. The UI remains responsive by using React.startTransition.


Textarea with inline ComboboxRendering Combobox as a textarea element to create an accessible multiline textbox in React. Inserting specific characters triggers a popup with dynamic suggestions.


Command MenuCombining Dialog and Combobox to enable users to search a command list in a Raycast-style modal.


Command Menu with TabsCombining Dialog, Tab, and Combobox from Ariakit React to build a command palette component.
Menu with ComboboxCombining Menu and Combobox to create a dropdown menu with a search field that can be used to filter menu items.


Submenu with ComboboxNesting Notion-style dropdown menus with search & autocomplete features by combining Menu with Combobox.
Lazy PopoverLazy loading Popover using React.lazy and React.useTransition to avoid downloading additional code until the user interacts with the button.
Select with ComboboxCombining Select and Combobox to create a dropdown with a search field that can be used to filter items.
Select with Combobox and TabsAbstracting Select to work alongside Combobox and Tab components, presenting a searchable, tabbed dropdown.
Select with Next.js App RouterControlling the value of a Select component via the URL using the Next.js App Router and React.useOptimistic to ensure a responsive and accessible UI.