Command Menu
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778
Related examples


Command Menu with TabsCombining Dialog, Tab, and Combobox from Ariakit React to build a command palette component.


Combobox with linksUsing a Combobox with items rendered as links that can be clicked with keyboard and mouse. This is useful for creating an accessible page search input in React.


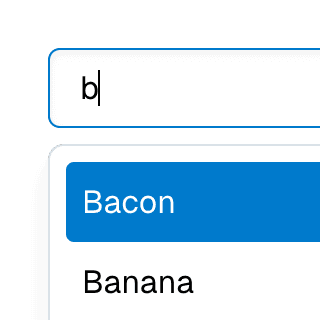
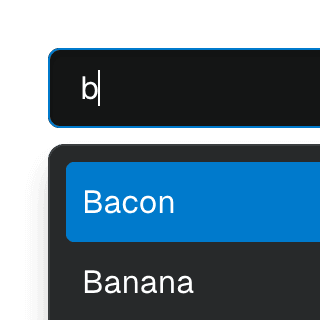
Combobox filteringListing suggestions in a Combobox component based on the input value using React.startTransition to ensure the UI remains responsive during typing.


Combobox with TabsOrganizing Combobox with Tab components that support mouse, keyboard, and screen reader interactions. The UI remains responsive by using React.startTransition.


Dialog with MenuShowing a nested dropdown Menu component inside a modal Dialog using React.


Nested DialogRendering a modal Dialog to confirm an action inside another modal dialog using React.
Menu with ComboboxCombining Menu and Combobox to create a dropdown menu with a search field that can be used to filter menu items.
Select with ComboboxCombining Select and Combobox to create a dropdown with a search field that can be used to filter items.