Animated TabPanel
Using plain CSS transitions to slide in and out TabPanel components as they are expanded.
- Answering “What ARIA can I use?”
- Privacy Principles for the Web
- Stepping forward on WAI management
- W3C Accessibility Maturity Model
- Making WebViews work for the Web
- Remote Meeting Agenda in Development
- W3C Accessibility Maturity Model
- Stepping forward on WAI management
- W3C Accessibility Maturity Model
- Stepping forward on WAI management
- Answering “What ARIA can I use?”
- Privacy Principles for the Web
12345678910111213141516171819202122232425262728293031323334353637383940414243
Related examples
Animated DisclosureApplying plain CSS transitions to Disclosure components to animate the DisclosureContent height as it expands and collapses.


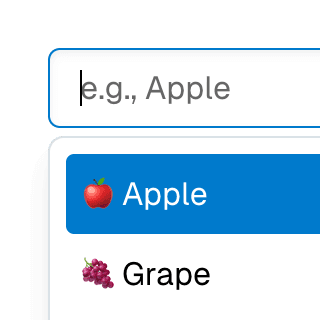
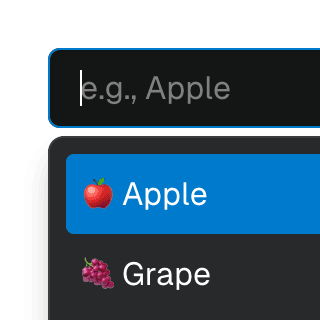
Animated ComboboxAnimating a Combobox using CSS transitions in React. The component waits for the transition to finish before completely hiding the popover.


Animated DialogAnimating a modal Dialog and its backdrop element using CSS. The component waits for the transition to finish before completely hiding the dialog or removing it from the React tree.
Animated SelectAnimating Select using CSS transitions in React. The component waits for the transition to finish before completely hiding the popover.


Combobox with TabsOrganizing Combobox with Tab components that support mouse, keyboard, and screen reader interactions. The UI remains responsive by using React.startTransition.