Animated Combobox
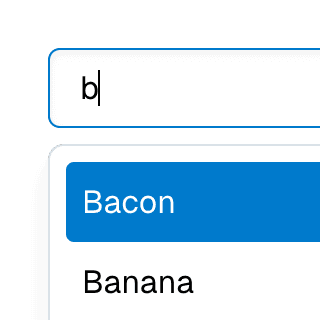
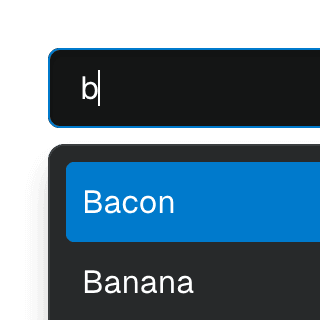
Animating a Combobox using CSS transitions in React. The component waits for the transition to finish before completely hiding the popover.
Components
Styling
Ariakit will automatically assign the data-enter and data-leave attributes to the popover element when it opens and closes. You can use these attributes as selectors to add CSS transitions to the popover.
.popover {
opacity: 0;
transition: opacity 150ms;
}
.popover[data-enter] {
opacity: 1;
}
For more information, refer to the Styling guide.